一、JavaScript(10min)
- JavaScript簡介:JS,被大多數網站所使用,主流瀏覽器也普遍支援。
- 基本語法:https://www.w3schools.com/js/js_statements.asp
二、jQuery(25min+25min練習)
- jQuery簡介:JavaScript的函數庫,方便於元素選取、操作、CSS 操作、事件監聽、特效/動畫等。
- 基本語法:https://www.w3schools.com/jquery/jquery_get_started.asp
- JSON格式介紹:https://j796160836.pixnet.net/blog/post/30530326-%E7%9E%AD%E8%A7%A3json%E6%A0%BC%E5%BC%8F
- DataTable套件:一種jQuery外掛套件,針對table的呈現方式提供具有彈性的客製化選項,可輕鬆實作出功能豐富的table介面。
- DataTable使用方式:https://datatables.net/examples/basic_init/zero_configuration.html
三、Ajax(10min+20min練習)
- Ajax簡介:非同步 JavaScript 及 XML,Web 應用程式便能快速、即時更動介面及內容,不需要重新讀取整個網頁,讓程式更快回應使用者的操作。(https://ithelp.ithome.com.tw/articles/10200409)
- 基本語法:https://awpluway.pixnet.net/blog/post/364195038、https://expect7.pixnet.net/blog/post/37919326
四、測驗
五、作業
1.【截圖】寫出程式碼:
請使用JQuery,將雲科大單一入口登入頁修改(https://webapp.yuntech.edu.tw/YunTechSSO/Account/Login):
- 將「請輸入學號或教職員工編號」變成黃底。
- 在「密碼輸入框」隨意輸入亂碼後,在元素失焦時,顯示密碼。
- 將「保持登入按鈕」隱藏。
- 將「登入」按鈕事件更改為「按下後跳頁至Google首頁」。
- 結果顯示:

2.請使用JQuery,將雲科大工管系首頁修改(https://www.iem.yuntech.edu.tw/),將上方工管系Logo處變成工管系教室簡介照片(MA113、MA122)4張照片,以每5秒輪播。
結果顯示:
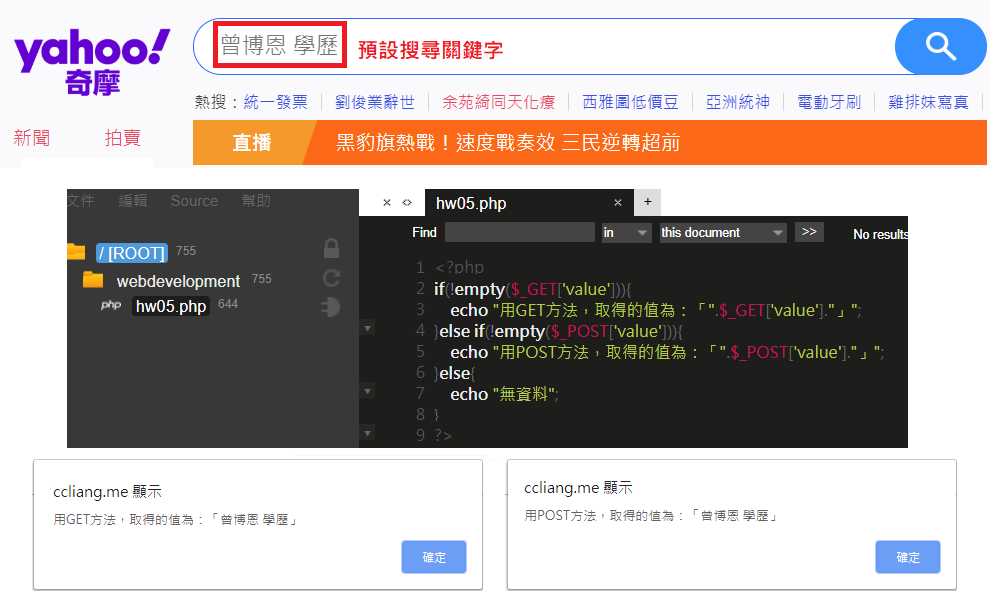
3.請利用JQuery取得yahoo首頁(https://tw.yahoo.com/)預設搜尋關鍵字,並用Ajax的get方法與post方法連線至下圖php檔案,使其結果顯示於對話框。

六、參考書籍
- http://www.libwebpac.yuntech.edu.tw/Webpac2/store.dll/?ID=629817&T=0&S=ASC&ty=ie&snc=F062E34DF746051D0E50F167E0420157
- http://www.libwebpac.yuntech.edu.tw/Webpac2/store.dll/?ID=682306&T=0&S=ASC&ty=ie&snc=F062ED70D16DDB42350B4E3B1C1D3C1C
